
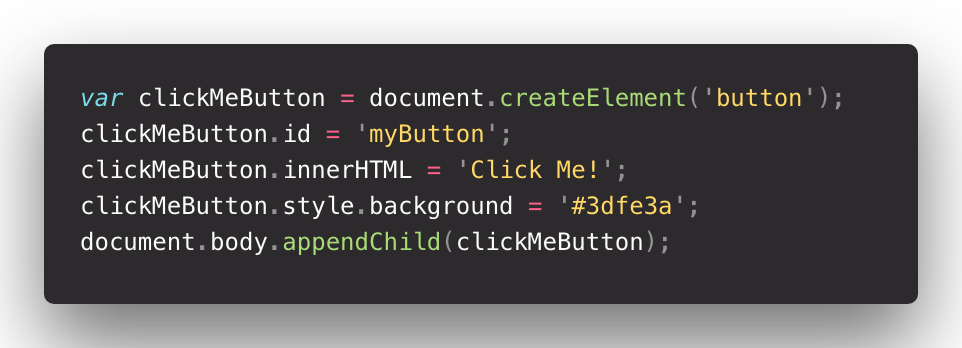
JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS - Learn To Code Together

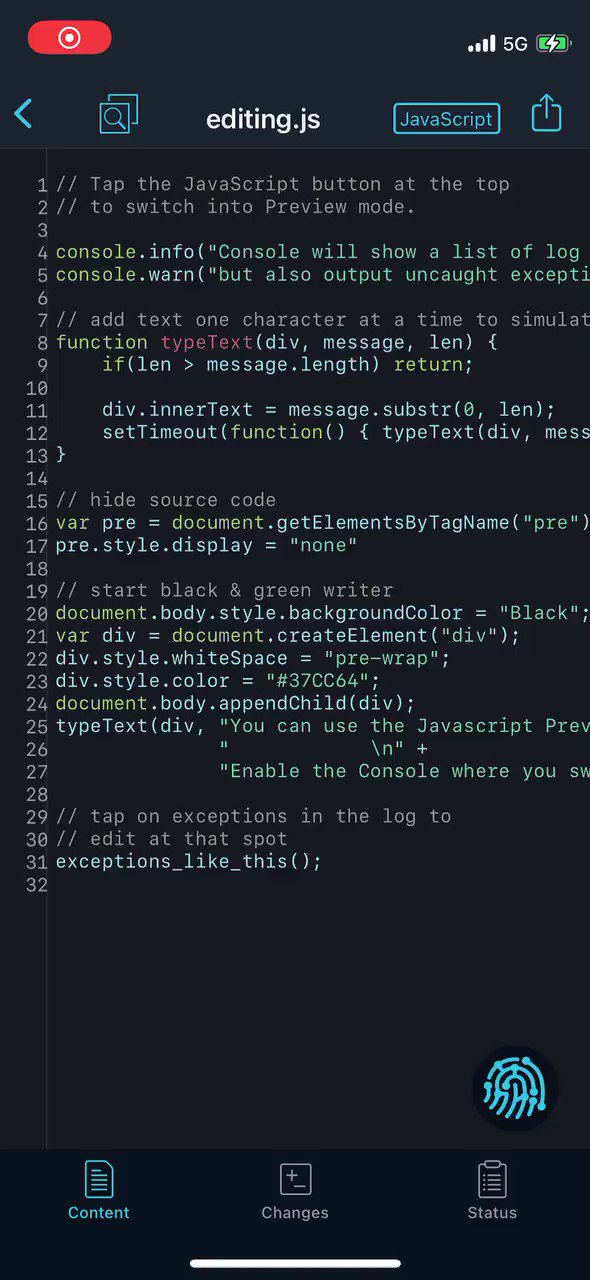
Working Copy on Twitter: "Preview mode for HTML and JavaScript includes a console log where you can tap entries and jump to the javascript line doing the logging. https://t.co/8CA6r5wbRW https://t.co/u596tSRClp" / Twitter