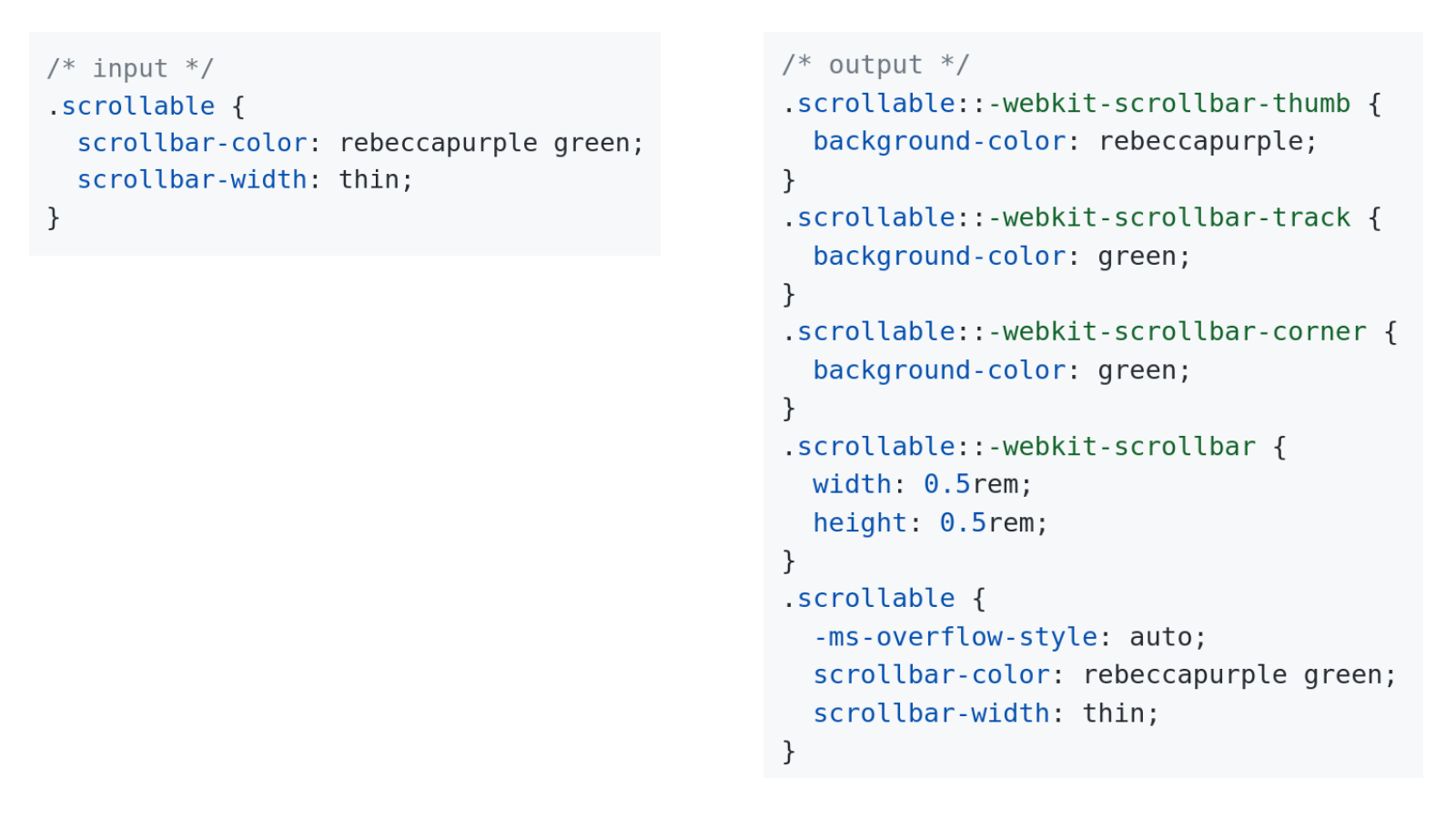
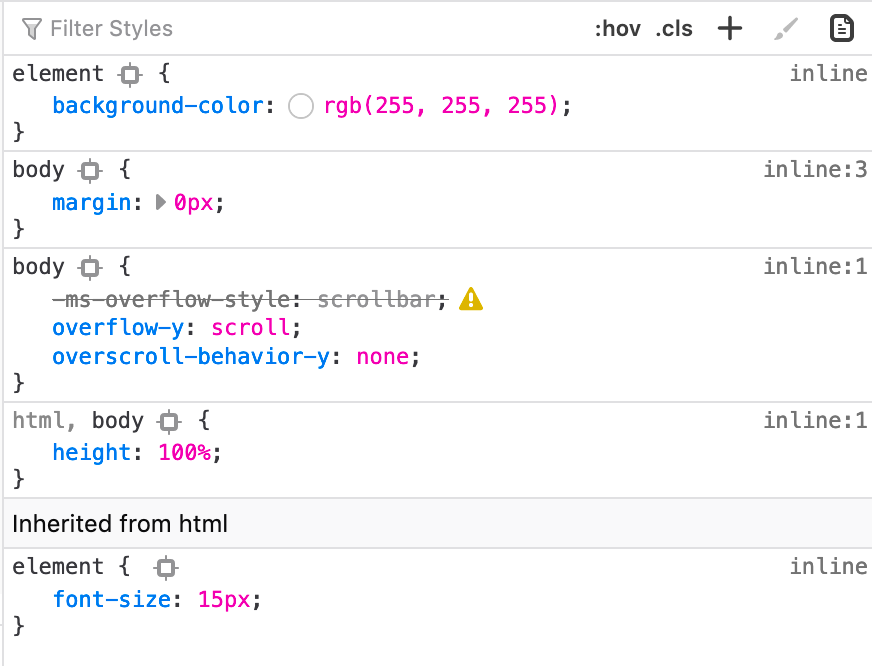
ms-overflow-style property Gets or sets the scrolling behavior for elements that overflow. -ms-overflow-style: auto | none |… | Reading writing, Syntax, Behavior
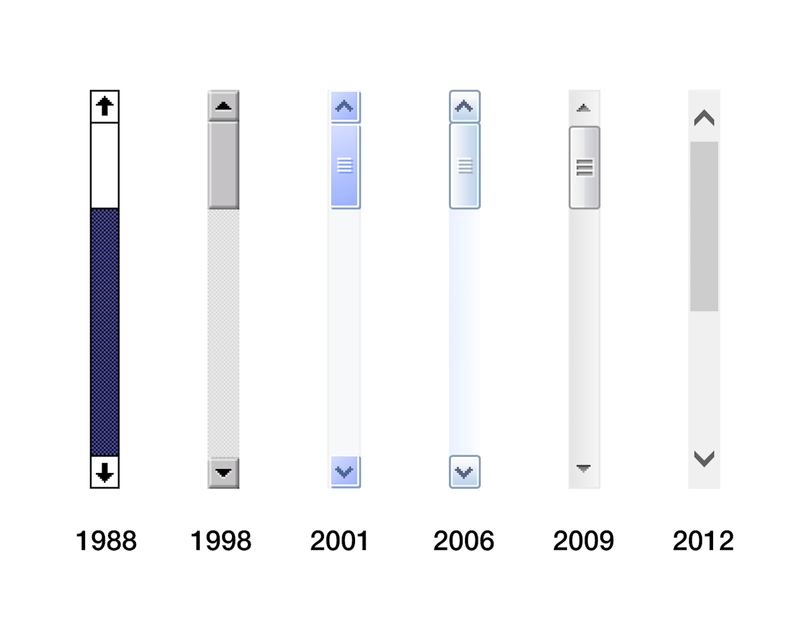
Custom scrollbar in Angular. CSS scrollbars have limitations and do… | by Alexander Inkin | IT's Tinkoff | Medium









.png)

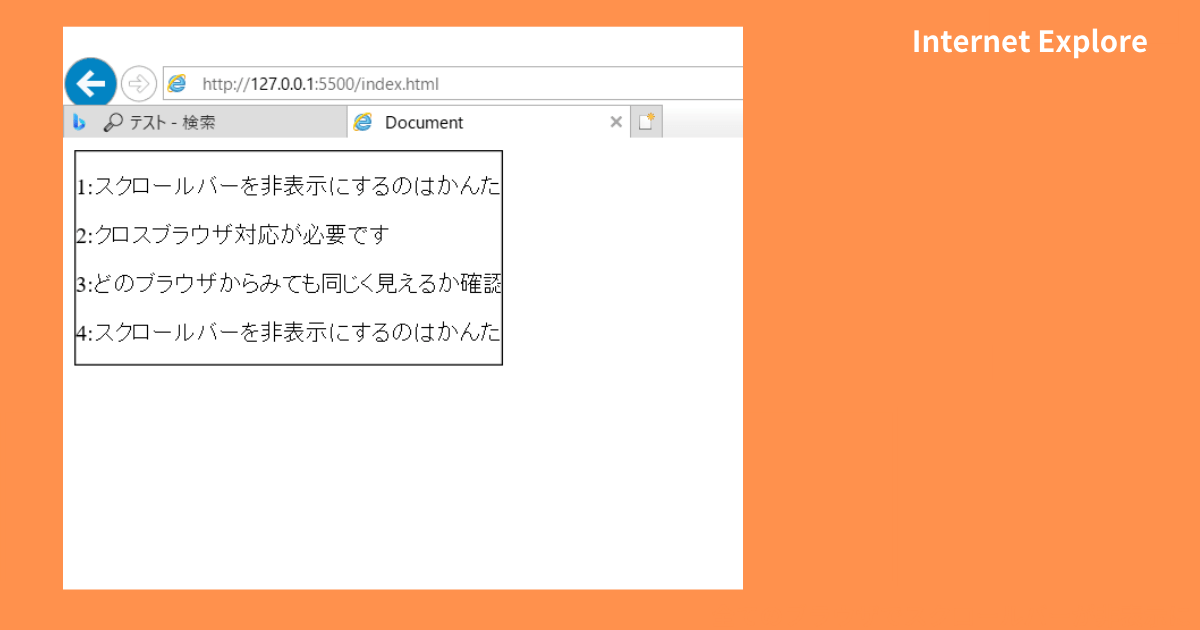
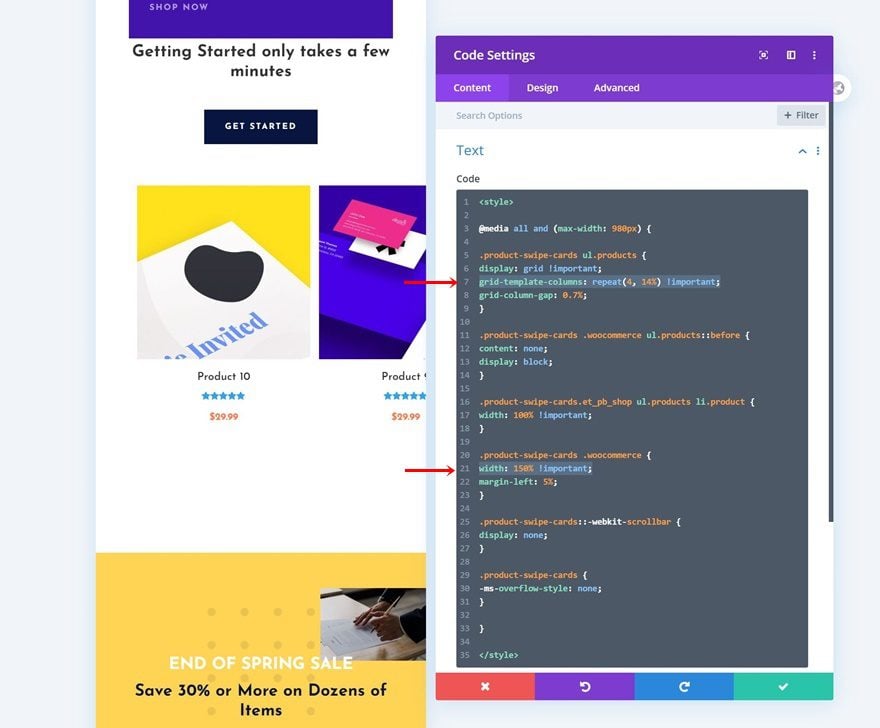
![css] 스크롤 기능은 작동하지만, 스크롤바는 안 보이게 하기 by bskyvision.com css] 스크롤 기능은 작동하지만, 스크롤바는 안 보이게 하기 by bskyvision.com](https://blog.kakaocdn.net/dn/bQaq1M/btrIKl8OPXK/LSz5fZeEW5Iz5wyJvIpthK/img.gif)