SASS (CSS) Advanced, @for @each loops, @if statements, @mixin @content, @extend, @use modules - YouTube

SASS & SCSS Compiling/Building with Hugo and Bootstrap (and PostCSS, Autoprefixer & PurgeCSS) | Sean Emerson | Skillshare

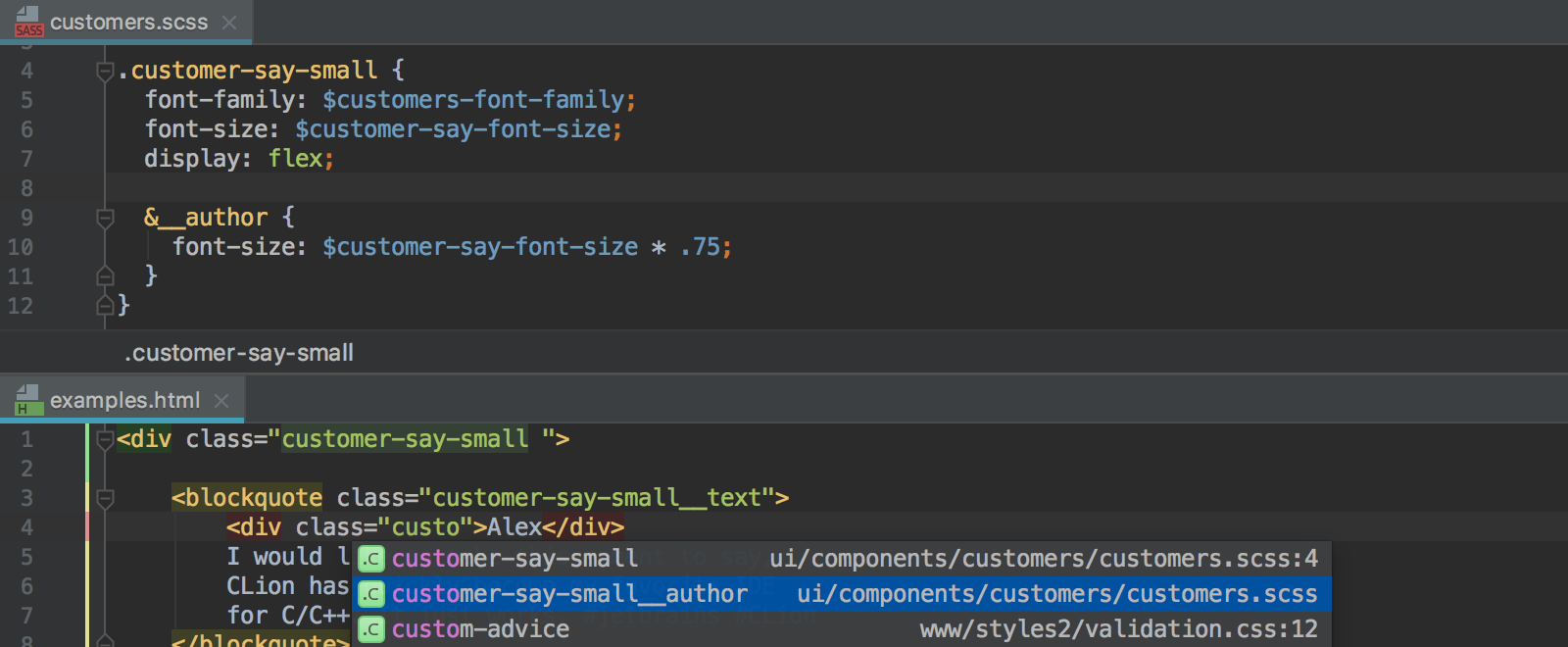
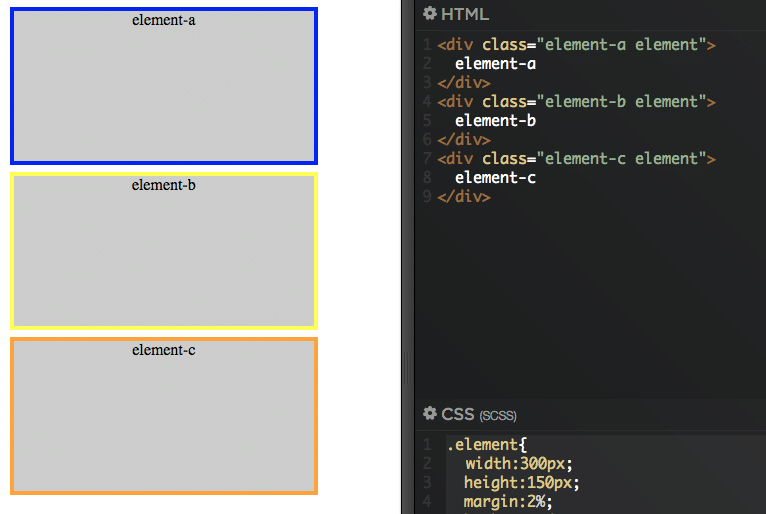
sass - How can i apply different CSS styles to 2 different element with same class name? - Stack Overflow

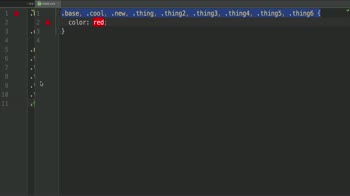
Need help to pass SASS challenge: Use @each to Map Over Items in a List - HTML-CSS - The freeCodeCamp Forum